Décrire l’UI
React est une bibliothèque JavaScript pour afficher des interfaces utilisateurs (UI). L’UI est construite à partir de petites briques telles que des boutons, des textes ou des images. React vous permet de les combiner sous forme de composants réutilisables et imbricables. Des sites web aux applis mobiles, tout ce qui figure sur un écran peut être découpé en composants. Dans ce chapitre, vous apprendrez à créer, personnaliser et afficher conditionnellement des composants React.
Dans ce chapitre
- Comment écrire votre premier composant React
- Quand et comment créer des fichiers multi-composants
- Comment ajouter du balisage au JavaScript grâce à JSX
- Comment utiliser les accolades avec JSX pour utiliser pleinement JavaScript dans vos composants
- Comment configurer les composants grâce aux props
- Comment afficher des composants conditionnellement
- Comment afficher plusieurs composants à la fois
- Comment éviter des bugs déroutants en gardant vos composants purs
- L’utilité d’une conception arborescente de votre UI
Votre premier composant
Les applications React sont construites à base de morceaux isolés de l’UI appelés composants. Un composant React est une fonction JavaScript avec un peu de balisage à l’intérieur. Les composants peuvent être de taille modeste, comme des boutons, ou occuper carrément toute la page. Voici un composant Gallery qui affiche trois composants Profile :
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" /> ); } export default function Gallery() { return ( <section> <h1>Scientifiques de renom</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Prêt·e à en apprendre davantage ?
Lisez Votre premier composant pour apprendre comment déclarer et utiliser des composants React.
En savoir plusImporter et exporter des composants
Vous pouvez déclarer plusieurs composants dans un même fichier, mais les fichiers trop gros peuvent devenir difficiles à lire. Pour éviter ça, vous pouvez exporter un composant dans son propre fichier, et importer ce composant depuis un autre fichier :
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Scientifiques de renom</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Prêt·e à en apprendre davantage ?
Lisez Importer et exporter des composants pour apprendre comment extraire des composants dans leurs propres fichiers.
En savoir plusÉcrire du balisage avec JSX
Chaque composant React est une fonction JavaScript qui peut contenir du balisage que React retranscrit dans le navigateur. Les composants React utilisent une extension de syntaxe appelée JSX pour représenter ce balisage. JSX ressemble beaucoup à HTML, mais sa syntaxe est un peu plus stricte et permet d’afficher des informations dynamiques.
Si nous copions du balisage HTML existant dans un composant React, ça ne marchera pas toujours :
export default function TodoList() { return ( // This doesn't quite work! <h1>Liste de tâches de Hedy Lamarr</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Inventer de nouveaux feux de circulation <li>Répéter une scène de film <li>Améliorer les techniques de spectrographie </ul>
Si vous avez du HTML existant comme ça, vous pouvez le remettre d’aplomb en utilisant un convertisseur :
export default function TodoList() { return ( <> <h1>Liste de tâches de Hedy Lamarr</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Inventer de nouveaux feux de circulation</li> <li>Répéter une scène de film</li> <li>Améliorer les techniques de spectrographie</li> </ul> </> ); }
Prêt·e à en apprendre davantage ?
Lisez Écrire du balisage avec JSX pour apprendre à écrire du JSX valide.
En savoir plusJavaScript dans JSX grâce aux accolades
JSX vous permet d’écrire du balisage similaire à HTML au sein d’un fichier JavaScript, ce qui permet de regrouper le contenu et la logique d’affichage dans un même endroit. Vous voudrez parfois ajouter un peu de logique JavaScript dans votre balisage, ou y référencer une propriété dynamique. Dans de tels cas, vous pouvez utiliser des accolades dans votre JSX pour « ouvrir une fenêtre » vers le monde JavaScript :
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>Liste de tâches de {person.name}</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Améliorer le visiophone</li> <li>Préparer les cours d’aéronautique</li> <li>Travailler sur un moteur à alcool</li> </ul> </div> ); }
Prêt·e à en apprendre davantage ?
Lisez JavaScript dans JSX grâce aux accolades pour apprendre à accéder à des données JavaScript depuis JSX.
En savoir plusPasser des props à un composant
Les composants React utilisent des props pour communiquer entre eux. Chaque composant parent peut passer des informations à ses composants enfants en leur fournissant des props. Les props vous rappellent peut-être les attributs HTML, mais vous pouvez y passer n’importe quelle valeur JavaScript, y compris des objets, des tableaux, des fonctions et même du JSX !
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
Prêt·e à en apprendre davantage ?
Lisez Passer des props à un composant pour apprendre comment passer puis lire des props.
En savoir plusAffichage conditionnel
Vos composants devront souvent produire des affichages distincts en fonction de certaines conditions. Dans React, vous pouvez produire du JSX conditionnellement en utilisant des syntaxes JavaScript telles que les instructions if et les opérateurs && et ? :.
Dans cet exemple, on utilise l’opérateur JavaScript && pour afficher conditionnellement une coche :
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✔'} </li> ); } export default function PackingList() { return ( <section> <h1>Liste d’affaires de Sally Ride</h1> <ul> <Item isPacked={true} name="Combinaison spatiale" /> <Item isPacked={true} name="Casque à feuille d’or" /> <Item isPacked={false} name="Photo de Tam" /> </ul> </section> ); }
Prêt·e à en apprendre davantage ?
Lisez Affichage conditionnel pour explorer les différentes manières d’afficher conditionnellement du contenu dans un composant.
En savoir plusAfficher des listes
Vous aurez souvent besoin d’afficher plusieurs composants similaires pour refléter une collection de données. Dans React, vous pouvez utiliser les méthodes filter() et map() de JavaScript pour filtrer et transformer votre tableau de données en un tableau de composants.
Pour chaque élément du tableau, vous devrez spécifier une key. En général, vous utiliserez un ID issu de la base de données comme key. Les clés permettent à React de garder trace de la position d’un élément dans la liste lorsque celle-ci évolue.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name} :</b> {' ' + person.profession + ' '} célèbre pour {person.accomplishment} </p> </li> ); return ( <article> <h1>Scientifiques</h1> <ul>{listItems}</ul> </article> ); }
Prêt·e à en apprendre davantage ?
Lisez Afficher des listes pour apprendre comment afficher une liste de composants, et comment en choisir les clés.
En savoir plusGarder les composants purs
Certaines fonctions JavaScript sont pures. Une fonction pure :
- S’occupe de ses affaires. Elle ne modifie aucun objet ou variable qui existaient avant son appel.
- Pour les mêmes entrées, produit la même sortie. Pour un jeu d’entrées données, une fonction pure renverra toujours le même résultat.
En écrivant rigoureusement vos composants comme des fonctions pures, vous éviterez une catégorie entière de bugs ahurissants et de comportements imprévisibles au fil de la croissance de votre base de code. Voici un exemple de composant impur :
let guest = 0; function Cup() { // Erroné : modifie une variable qui existait déjà ! guest = guest + 1; return <h2>Tasse de thé pour l’invité #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
Pour rendre ce composant pur, vous pouvez lui passer l’information comme prop plutôt que de modifier une variable pré-existante :
function Cup({ guest }) { return <h2>Tasse de thé pour l’invité #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Prêt·e à en apprendre davantage ?
Lisez Garder les composants purs pour apprendre comment écrire vos composants au moyen de fonctions pures et prévisibles.
En savoir plusVotre UI vue comme un arbre
React utilise des arbres pour modéliser les relations entre les composants ou les modules.
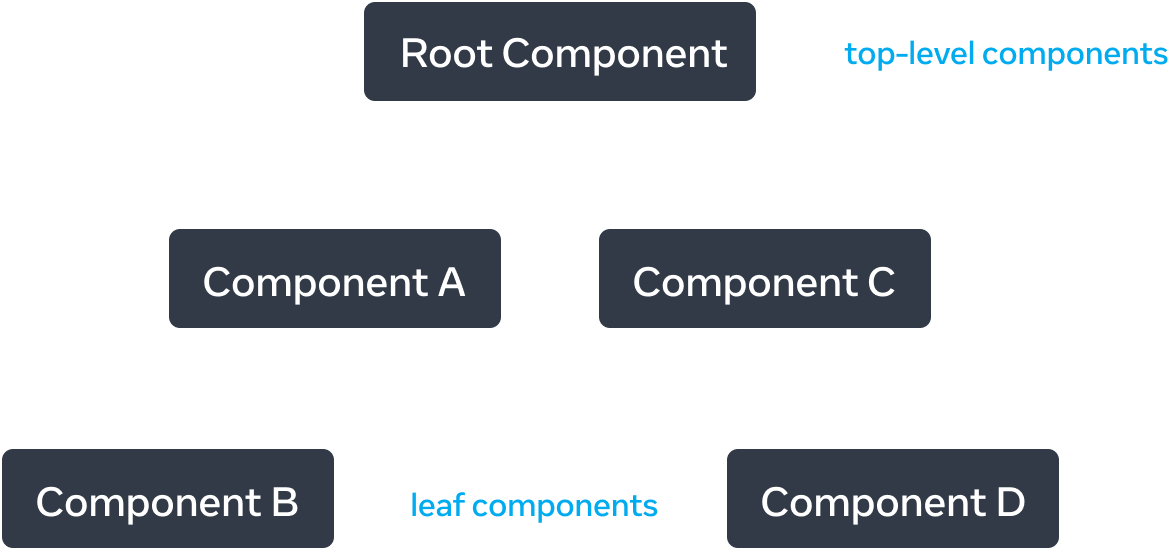
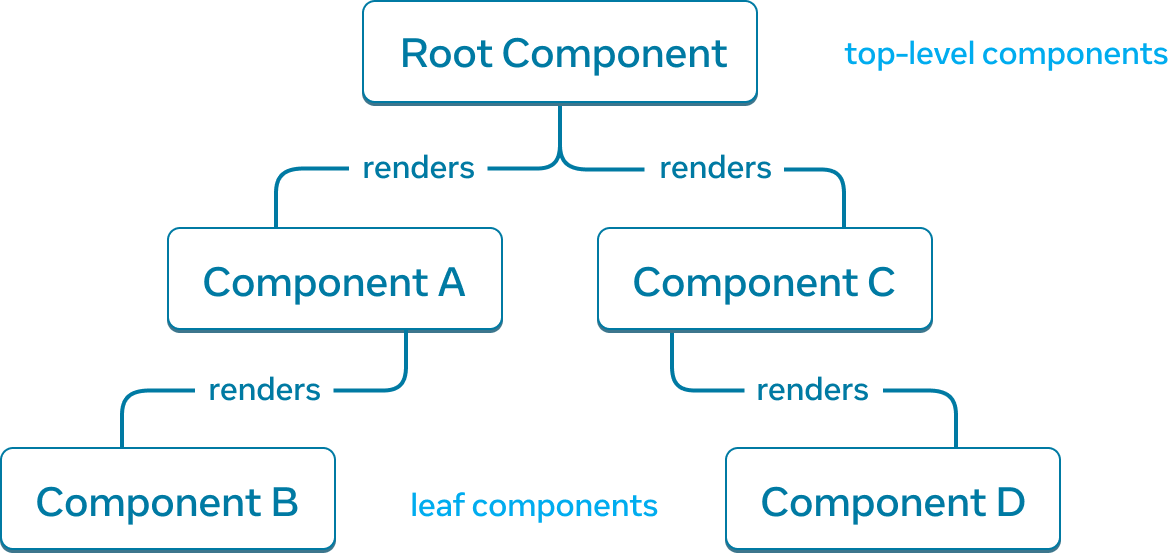
Un arbre de rendu React représente les relations parent-enfants entre les composants.


Un exemple d’arbre de rendu React.
Les composants proches du haut de l’arbre, près du composant racine, sont considérés comme des composants de haut niveau. Les composants qui n’ont pas de composants enfants sont qualifiés de composants feuilles. La catégorisation des composants aide à comprendre le flux de données et les performances de rendu.
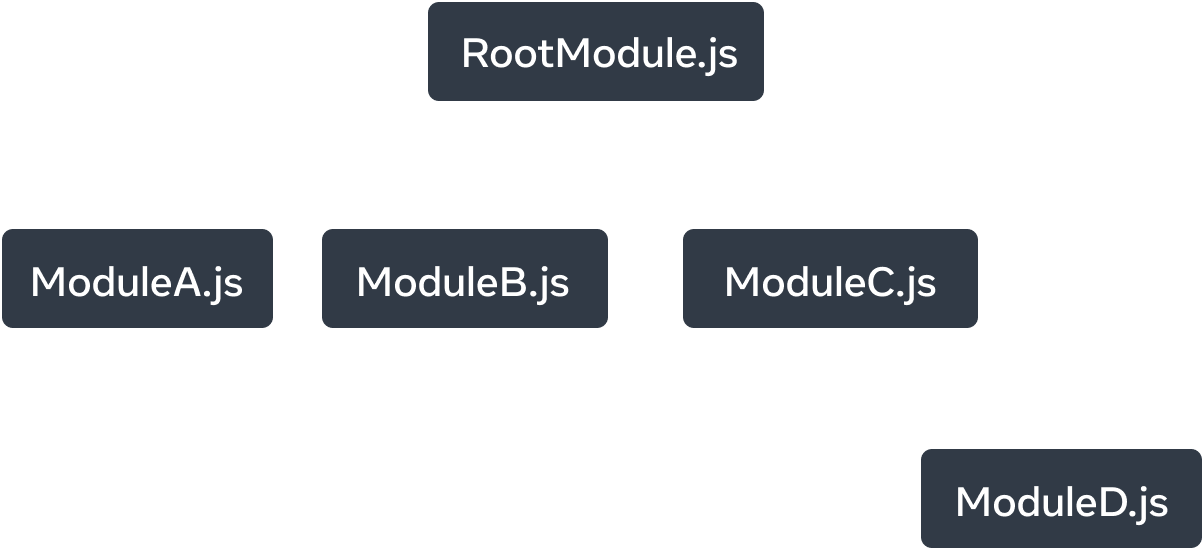
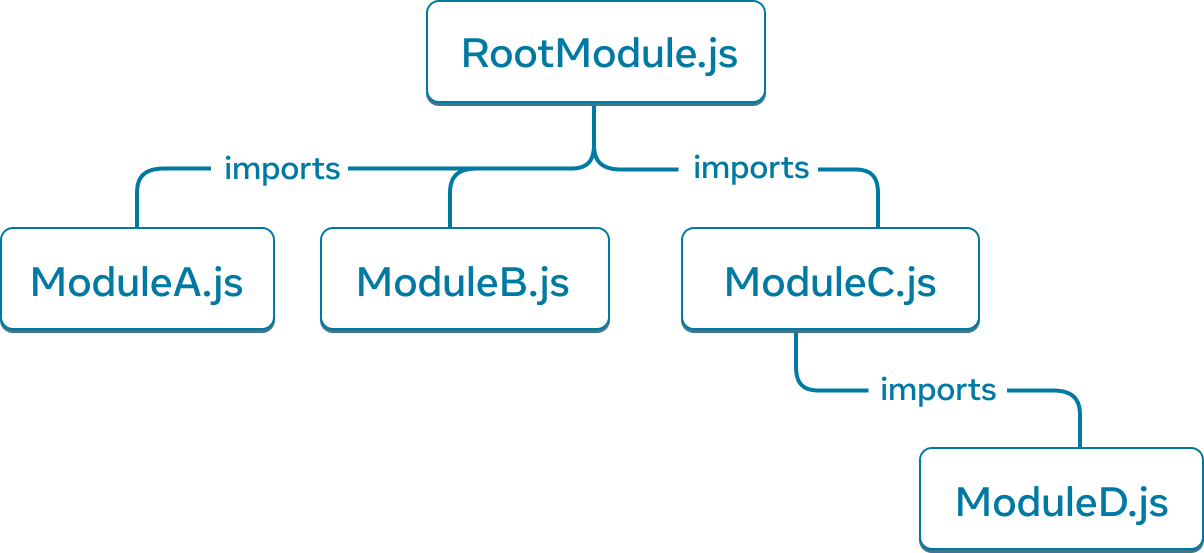
Une autre manière utile de percevoir votre application consiste à modéliser les relations entre les modules JavaScript. Nous parlons alors d’arbre de dépendances de modules.


Un exemple d’arbre de dépendances de modules.
On utilise souvent un arbre de dépendances dans les outils de build pour bundler tout le code JavaScript que le client devra télécharger pour assurer le rendu. Un bundle massif nuira à l’expérience utilisateur des applis React. Comprendre l’arborescence des dépendances de modules aide à déboguer ces problèmes.
Prêt·e à en apprendre davantage ?
Lisez Votre UI vue comme un arbre pour apprendre comment créer des arbres de rendu ou de dépendances de modules pour une appli React, et voir en quoi ils constituent un modèle mental utile pour améliorer l’expérience utilisateur et les performances.
En savoir plusEt maintenant ?
Allez sur Votre premier composant pour commencer à lire ce chapitre page par page !
Ou alors, si vous êtes déjà à l’aise avec ces sujets, pourquoi ne pas explorer comment ajouter de l’interactivité ?